 Now, we'll add some spice to it. We'll learn how to:
Now, we'll add some spice to it. We'll learn how to:► change the size of uploaded video (make it bigger, smaller, wider...)
► position the video (center it, align it left or right)
► add captions to videos (titles, headings)
► make the playlist of the videos we choose
► set a video to autoplay when Blog post opens
► make a video gallery in post
***
VIDEO SIZE
When you upload or embed a video from a certain site, it will appear in your post in default size. The size depends of the provider or service from where you get the video.
It's important to know that you can adjust the size (width + hight) to whatever suits you....
2 things you should keep in mind:
► change the width and height values proportionally. (if you care about the video quality) But this is not a must-do. You have to keep the same ratio, so that the video doesn't get stretched - when you increase/decrease the width, you'll get the height value by multiplying the width by 0.8235.
► in order to fit the video perfectly (the width part) into your Post, check your HTML, and find out what's the width of your post section (usually under the name main-wrapper, or main..)
Ok, you've uploaded or embedded the video in the post. Either way, you'll be able to see the code of that video clicking on EDIT HTML tab in your Post editor.
 All you have to do now, is change the width and height values in the code, to whatever suits you. Here are some examples:
All you have to do now, is change the width and height values in the code, to whatever suits you. Here are some examples:◄ Video uploaded through Blogger, using video
 icon ►
icon ►The code looks like this:
...in green, you can see the values for width and height. Adjust them to whatever you like...
◄ YouTube Videos ►
The code looks like this:
...here, you'll have to change the values in green to whatever suits you...as you can see, you have to do this in two places... :]
Basically, that's it. No matter where do you get your video from (Youtube, Google videos, Metacafe, or any other service), you'll do the same thing. Just tweak the height and width in the provided code....
WITHOUT TWEAKING THE CODE
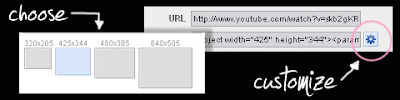
...you can also choose between 4 different default sizes that Youtube offers...All you have to do is click on the Customize icon beside the code:
 ...when you make your choice, copy the code, and paste it into the post...
...when you make your choice, copy the code, and paste it into the post...***
POSITION OF THE VIDEO
If you have a small sized video, you can choose where you'd like to position it. You can align it left, right, or center it.
◄ Video uploaded through Blogger, using video
 icon ►
icon ►This is the easy one. After successful upload, in COMPOSE mode, click on your Video, and align it clicking on the alignment icons in the Blogger Toolbar...
◄ YouTube and other Videos ►
Here, you'll have to place some extra code. It's easy. We'll just wrap the video in the new div element (container), and add some alignment. You'll find the code of the video clicking on:
 I want to align my Youtube video to the right. Here's the code:
I want to align my Youtube video to the right. Here's the code:...in pink, you can see the new, added code...>
...same way, you can center the video, changing text-align:right; into text-align:center;...
...left alignment is the default one...
***
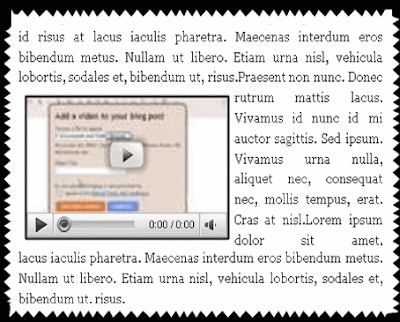
You can also squeeze the video into the text, and align it (same like you do with the pics). Now, there's no button that will do this for you. You'll have to place some code. Again. To achieve the effect from the picture above, you''ll have to add the code in green, around your video code:
To achieve the effect from the picture above, you''ll have to add the code in green, around your video code:...this will align the video on the left, and it will be wrapped with text...
...you can align it to the right, just changing float:left; into float:right;...
...we've added some margin to distance the video from the text...you can adjust this, of course...
***
CAPTIONS
Adding a caption, title or heading to our video is also quite easy. I'll show you the example where the video is centered, and caption is centered under the video:
 And the code:
And the code:...in green, you can see the added code...You can write something here...
...we've added two div elements, one for the style, and one for the caption....
...you can play with it, and place a caption on the top, align everything to the right or left....
***
Next time, we'll learn how to embed a custom video playlist in our blog, how to make a video gallery in the post and activate the autoplay option....
0 التعليقات: