
But as it is a manual tabbed widget then you’ll need to put content manually inside each tab. If you want to know how to add more customized tabbed navigation widget then you can see here. But you’ll need to customize its layout manually as I see that it’s less cute than what you’ll read from this post.
So prepare your Notepad, open your template dashboard, and I’ll tell you how to rock your blog using this tabbed widget. I’ll try to keep this explanation simple and easy to use. Hope you can deploy this tabbed widget easily even for a newbie kid (but I’m sure you are an expert. Aren’t you?). But don’t forget to backup your template first.
First place these two codes right before your </head> tag (you’ll need to locate this tag first). Then save your template.
<link href="http://www.hotlinkfiles.com/files/965444_qdnvr/css-tab.css" rel="stylesheet" type="text/css" media="screen" /><script src="http://www.hotlinkfiles.com/files/965443_xf1tr/domtab.js" language="JavaScript" type="text/JavaScript"></script>
 Next grab these codes below or may be you’ll need to edit using text editor (Notepad).
Next grab these codes below or may be you’ll need to edit using text editor (Notepad).<!-- mulai di sini -->
<div class="domtab">
<ul class="domtabs" id="d-nav">
<li><a href="#t1" class="default">1st Tittle</a></li>
<li><a href="#t2">2nd Title</a></li>
<li><a href="#t3">3rd Title</a></li>
</ul>
<div id="d-con">
<div>
<a id="t1" name="t1"></a>
<ul>
<!-- duplicate here -->
<li><a href="http://blogtemplate20.blogspot.com/2008/01/6-most-wanted-web-20-fonts-free.html">6 Most wanted web 2.0 free fonts</a>
</li>
<!-- end duplicate -->
<li><a http://3rb-game.blogspot.com/2009/04/new-recent-comments-hack.html">new recent comments hack</a>
</li>
<li>
<script type="text/javascript"><!--
google_ad_client="pub-5436252557812771";
google_ad_host="pub-1556223355139109";
google_ad_width=300;
google_ad_height=250;
google_ad_format="300x250_as";
google_ad_type="text";
google_color_border="FFFFFF";
google_color_bg="FFFFFF";
google_color_link="000000";
google_color_url="CCCCCC";
google_color_text="CCCCCC";
//--></script>
<script type="text/javascript"
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script>
</li>
<li><a href="http://3rb-game.blogspot.com/2009/04/how-to-add-social-bookmarker-widgets-in.html">how to add-social bookmarker widgets</a><br />
</li>
<li><a href="http://3rb-game.blogspot.com/2009/04/twitter-widget-for-your-blog-blogger.html">/twitter widget for you blog blogger</a><br />
</li>
<li><a href="http://3rb-game.blogspot.com/2009/04/one-post-to-multi-blogging-platforms.html">one post to-multi blogging platforms</a><br />
</li>
</ul>
</div>
<div>
<a id="t2" name="t2"></a>
<ul>
<li><a href="http://3rb-game.blogspot.com/2009/04/design-your-comment-badges-for.html">design your comment badges-</a><br />
</li>
<li><a href="http://3rb-game.blogspot.com/2009/04/automatic-thumbnail-and-readmore.html">automatic thumbnai and readmore</a><br />
</li>
<li><a href="http://3rb-game.blogspot.com/2009/04/increase-blog-traffic-blogger-blogpot.html">increase blog traffic blogger blogpospot</a><br />
</li>
</ul>
</div>
<div>
<a id="t3" name="t3"></a>
<ul>
<li><a href="http://3rb-game.blogspot.com/2009/04/load-pages-using-url-variables-and-php.html">load pages using url variables and php</a><br /></li>
<li><a href="http://3rb-game.blogspot.com/2009/04/setup-google-friend-connect-on-blogger.html">setup google friend connect on blogger</a><br /><li><a href="http://www.blogsvertise.com/?rid=b29826"><img src="http://www.blogsvertise.com/images/ads/advertising/150x150f.gif" alt="Advertise On This Blog" border="0"></a>
</li>
<li><a href="http://www.smorty.com/?B=25033" target="_blank"><img src="https://members.smorty.com/ReferralProgram/2007117181756.gif" alt="Blog Advertising - Get Paid to Blog" width="200" height="100" border="0"></a></li>
</ul>
</div>
</div>
</div>
<!-- habis di sini -->
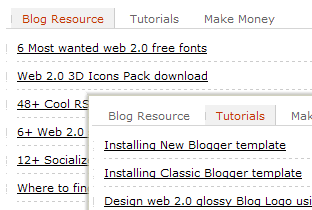
Codes above are what I’m currently using in this blog. Each content starts with <li> and ends with </li> tags. Then you’ll need to duplicate that line.After several editing now just place those codes anywhere you like inside your Blogger template. If you want to do some tweaking on its layout, just download the style sheet here then upload again to hosting server. For further explanations that you still can’t understand please drop your comments below this post. And here what I've got by using tabbed widget with some text inside a paragraph.


0 التعليقات: