Continuing the previous article about alexa rank, now I would like to tell about more detail about adding alexa widget in blog. This posting is special for those who are still confused to add alexa widget not for advance bloggers because it won’t be useful
Before reading the main topic that is about steps to add alexa widget in blog you had better know the advantages you will get if you add alexa in your blog. Ok, in my previous posting Kang Rohman told that one of the ways to increase alexa rank is by adding alexa widget in our web or blog.
As we know that alexa rank will make a ranking based on the numbers of visitors to our blog or web, more visitor better alexa rank. How can alexa know the visitor numbers of the web or blog? Alexa will know it based on computers which have installed alexa toolbar. But not all people install alexa browser in their internet browser? That’s why there is another alternative for blog or web owners. They can add alexa widget in their blog or web in order to get the accurate data about the visitors who come to our blog or web. By adding the alexa widget in the blog or web, them alexa machine will know accurately how many visitors and page views in our blog or web.
From the reasons above, Kang Rohman suggests you to add alexa widget in every blog if you want to get better rank. Well, is it clear enough? I think that it is clear enough why we need to add alexa widget in our blog or web.
Now, If you want to add alexa widget in your blog or web but you are confused, just follow the following steps;
1st Step
- Click here to go to alexa website
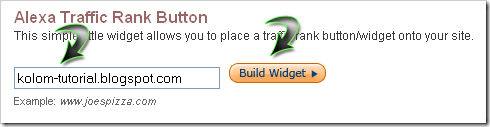
- Type your blog URL in available column. Example: kolom-tutorial.blogspot.com (without http://), then click “Build Widget”.
There 3 types and sizes you can choose, copy the code next to the images and paste in notepad or other text editor. Save the code in your computer.
2nd Step
- Log in into blogger with your ID
- Click Layout
- Click Page Element
- Click Add a Gadget
- Click Plus sign plus (+) next to HTML/JavaScript.
Paste the code you have saved in notepad into the column shown or available
Click Save button.
Move the element you just made into the place you want.
Don’t forget to click save button located on the right.
Finish
Hopefully that after adding alexa widget in your blog, alexa rank of your blog or website will be better (the smaller, the better)
Alexa rank is also really quick in updating so the result can be seen in a few days. One important thing in increasing alexa is by trying to increase the number of visitors into your web or blog
Good Luck!!!



0 التعليقات: